We now have big and high resolution screens on our devices. And often we have a great picture that we took on a smartphone. When we want to display it no matter as a background of a website/ document, or as a desktop photo, or whatever that will make the photo look really grainy and low res when expanded.
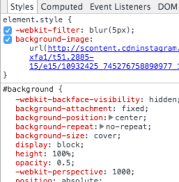
Recently i stumbled upon this website which allows you to view Instagram photos in an amazing way. And I noticed how they actually made itty bitty, tiny little Instagram photos actually looks good on my humongous 27-inch LED monitor of mine.
Notice how the photo doesn’t look that “low-res-ish” anymore? To make that even worse, this tiny little Instagram photo is actually taken on a HTC One (M7) camera, and you know that means: 4 Megapixels only!!
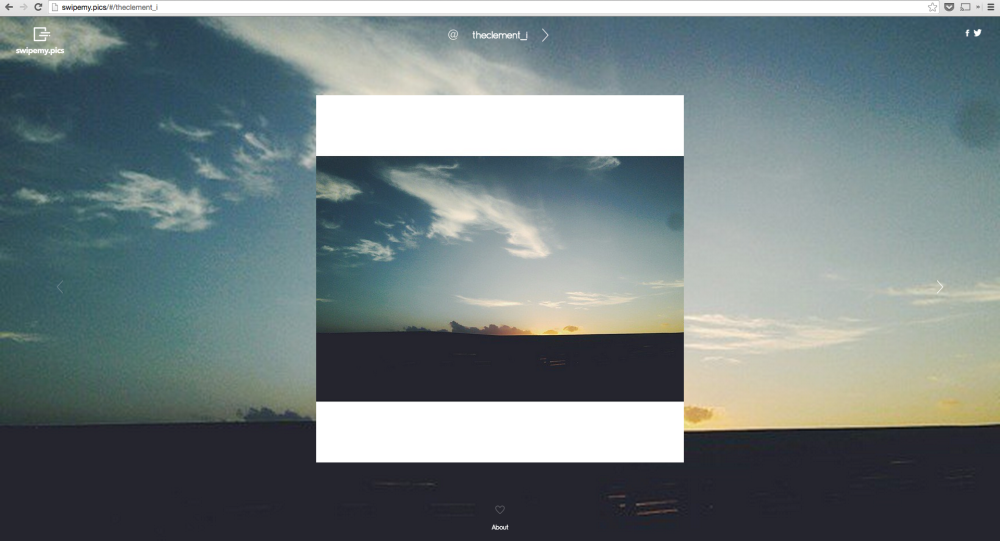
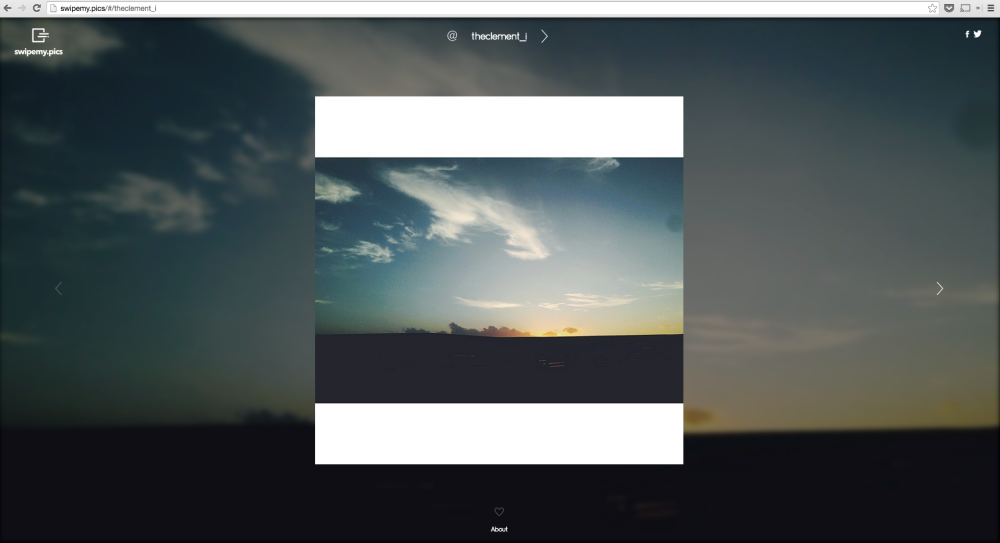
Ok lets remove some CSS properties here and see how it starts out if you expanded the tiny photo as a background: (If you make it large enough, you see all the grains)
First, they create a similar effect to a dark overly, making the background black.
Next the expanded photo is set to a partial opacity of 0.5, and a blur filter is applied.
And this is how it looks like now:
Basically its just making it softer, and it can all be done via CSS and voilà you have a much better background image now.
Hope you learned something today, I will share much more of these kind of stuff probably in the future.
Cheers!